CSS3의 미디어 쿼리를 이용하여 가로 박스가 창 크기에 따라 세로로 바뀌는 반응형 레이어 만들어 보겠습니다.

소스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS3의 미디어 쿼리를 이용하여 가로 박스가 창 크기에 따라 세로로 바뀌는 반응형 레이어 만들어보기</title>
<style>
@media (max-width: 500px) {
.solid { display:block;}
.dashed { display:block;}
.dotted {display:block;}
}
.solid { width:190px; height:190px; background-color:#cccccc; border:3px solid black; display:inline-block;}
.dashed { width:190px; height:190px; background-color:#EFEFEF; border:3px dashed black; display:inline-block;}
.dotted { width:190px; height:190px; background-color:#FFFFFF; border:3px dotted black; display:inline-block;}
</style>
</head>
<body>
</body>
</html>
설명
<meta name="viewport" content="width=device-width, initial-scale=1">
반드시 <head>~</head> 사이에 위 meta 태그를 넣어 주셔야 합니다.
@media (max-width: 500px) {
.solid { display:block;}
.dashed { display:block;}
.dotted {display:block;}
}
.solid { display:block;}
.dashed { display:block;}
.dotted {display:block;}
}
미디어쿼리가 사용되었구요.
브라우저 창이 최대 500px까지는 안의 상태를 유지하라는 뜻입니다.
.solid { width:190px; height:190px; background-color:#cccccc; border:3px solid black; display:inline-block;}
.dashed { width:190px; height:190px; background-color:#EFEFEF; border:3px dashed black; display:inline-block;}
.dotted { width:190px; height:190px; background-color:#FFFFFF; border:3px dotted black; display:inline-block;}
.dashed { width:190px; height:190px; background-color:#EFEFEF; border:3px dashed black; display:inline-block;}
.dotted { width:190px; height:190px; background-color:#FFFFFF; border:3px dotted black; display:inline-block;}
각 레이어의 모양을 만들어주는 부분입니다.
미디어쿼리에서는 display:block;으로 했는데, 여기서는 display:inline-block;으로 한 것에 주의해 주세요.
실행
'프로그래밍 언어 > HTML5 + CSS3' 카테고리의 다른 글
| [naradesign] CSS로 만든 깔끔하고 다양한 색상의 상단 메뉴바 (0) | 2015.06.23 |
|---|---|
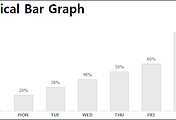
| 이미지 없이 CSS로 만든 깔끔한 가로세로 막대그래프 및 별그래프 (0) | 2015.06.17 |
| HTML 글자를 강조 태그들 - b (굵게), i (기울임), u (밑줄), ins (밑줄), tt (타자체), sup (위첨자), sub (아래첨자), s (가로선), del (가로선), small (작게), big(크게) (4) | 2015.01.16 |
| 다국어(영어, 중국어, 일본어 등등)든 한글이든 글자 깨지지 않으려면 Html/Css/Js 파일 무조건 utf-8로 저장하세요. (0) | 2014.12.07 |
| HTML5와 CSS3로 만드는 드롭다운 네비게이션 메뉴 (1) | 2014.11.27 |





댓글