ime-mode 속성은 다음과 같습니다.
ime-mode: auto – 한영모드
ime-mode: active – 첫 로딩시 한글모드 (영어 모드가능)
ime-mode: inactive – 첫 로딩시 영어모드 (한글 모드가능)
ime-mode: disabled – 영문만 가능 (한글모드 불가)
안타깝게도 ie(익스플로러)에서만 작동한다고 합니다 ㅠ
'프로그래밍 언어 > HTML5 + CSS3' 카테고리의 다른 글
| [CSS] 마우스로 드래그하여 선택한 글자의 배경 색상 바꾸는 방법 (0) | 2016.02.17 |
|---|---|
| [Html] javascript로 체크박스의 글자(text)를 클릭해도 체크되도록 하기 (2) | 2016.02.09 |
| [naradesign] CSS로 만든 깔끔하고 다양한 색상의 상단 메뉴바 (0) | 2015.06.23 |
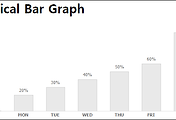
| 이미지 없이 CSS로 만든 깔끔한 가로세로 막대그래프 및 별그래프 (0) | 2015.06.17 |
| CSS3의 미디어 쿼리를 이용하여 가로 박스가 창 크기에 따라 세로로 바뀌는 반응형 레이어 만들어보기 (0) | 2015.05.15 |



댓글